text-align: justify
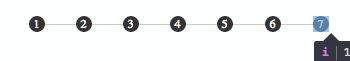
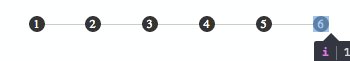
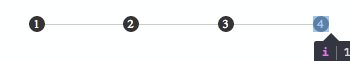
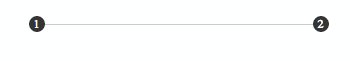
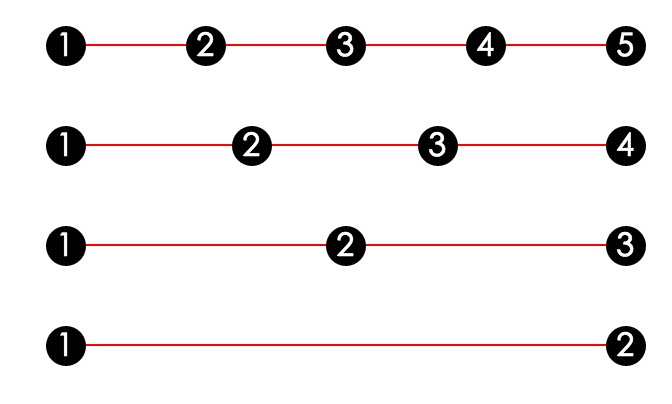
前些日子在IT1024微信群里看到一个题目,大意是要求实现两端对齐,可以达到下图的效果。因为笨,所以只能拿别人的成果汇总一下啦~

1. 题目实现
HTML:
<div class="box">
<i class="num">1</i>
<i class="num">2</i>
<i class="num">3</i>
<i class="num">4</i>
<i class="num">5</i>
</div>
<div class="box">
<i class="num">1</i>
<i class="num">2</i>
<i class="num">3</i>
<i class="num">4</i>
</div>
<div class="box">
<i class="num">1</i>
<i class="num">2</i>
<i class="num">3</i>
</div>
<div class="box">
<i class="num">1</i>
<i class="num">2</i>
</div>
CSS:
.box{
width: 300px;
height: 30px;
margin: 20px auto 0;
text-align: justify;
}
.num{
display: inline-block;
width:20px;
height:20px;
line-height:20px;
text-align:center;
border-radius: 50%;
color:#fff;
font-size:16px;
background-color:#000;
font-style: normal;
}
.box:after {
content: '';
position: relative;
display: inline-block;
width: 100%;
height: 1px;
top: -24px;
z-index: -1;
background: red;
}
最终效果如图:

2. 表单文字两端对齐
HTML:
<label class="label">姓名</label><input type="text" >
...
CSS:
.label {
display: inline-block;
width: 4em;
text-align: justify;
vertical-align: middle;
height: 1.4em;
}
.label:after {
content: '';
display: inline-block;
width: 100%;
height: 0;
overflow: hidden;
}
最终效果如图:

4. 最后