rnpm的使用研究
在使用rnpm时,发现对于iOS工程部起作用,本文深刻分析了其中的原因,读完此文,你可以自己实现一个更好的rnpm。
在使用ReactNative 开发时,常常需要使用封装的Android 或者iOS控件,在使用时需要手动导入到工程项目中,很是麻烦,rnpm 可以自动链接库到项目工程中,但使用中发现,对于Android库的支持很完善,iOS库基本链接失败,需要手动链接才能成功,本篇文章分析了其中的原理,该文的最大价值在于解决此类问题的思路。
首先建立一个空白的ReactNative 工程,并使用git 跟踪其中的所有文件,因为配置的改变必然改变配置文件,但我们不知道究竟改变了哪些配置文件,以及这些配置文件的位置,都跟踪就是了,我选择了react-native-contacts 、react-native-permission-manager 、react-native-toast这三个组件,在实际使用中发现这三个控件一个完全能配置好,一个配置的乱七八糟的,还有一个什么也没配置,非常具有代表性。这个在package.json中配置以下,然后npm install ,这个时候执行以下git commit。
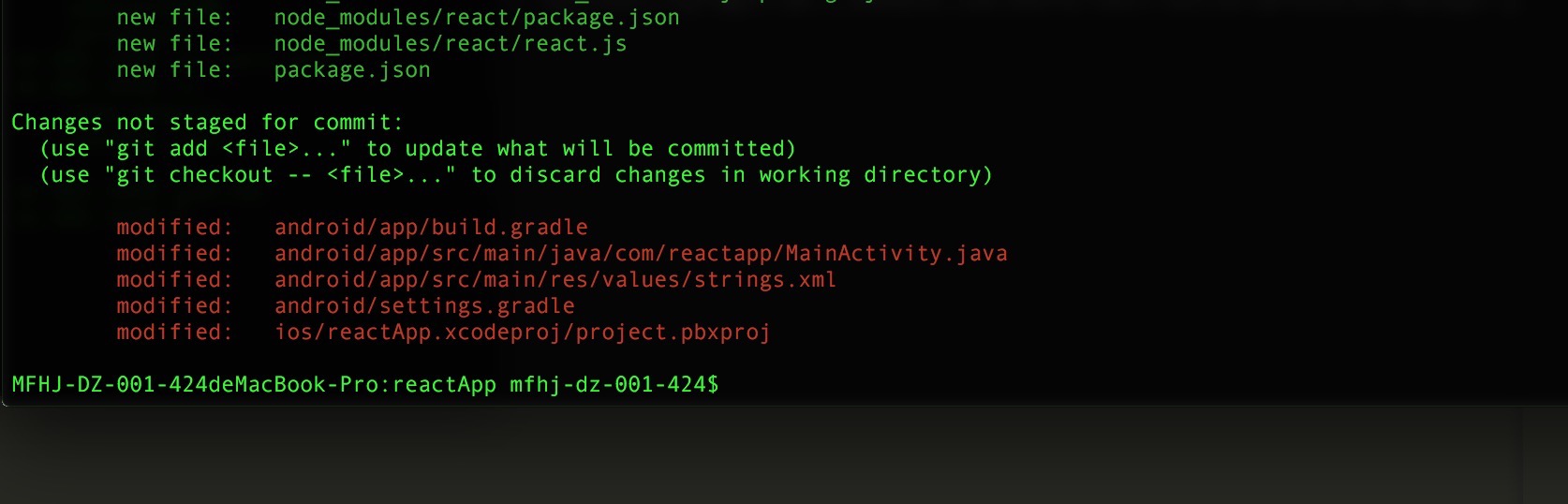
接下来,执行rnpm link , git status 出现以下信息:然后提交以下
发现这个project.pbxproj 是项目的配置文件,这个时候运行项目,仍然会报错。react-native-permission-manager 、react-native-toas 没有链接好。
手动更改好react-native-permission-manager 个库的配置,按照
http://reactnative.cn/docs/0.26/linking-libraries-ios.html#content 这里讲的就可以配置好,
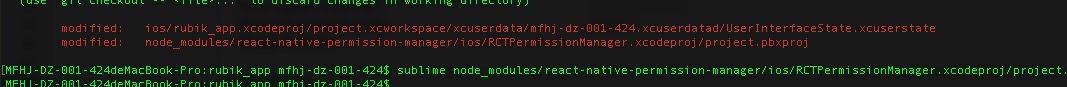
然后再次执行git status , 
发现这个库的project.pbxproj改变了,经过进一步的查看,是文件中多了相应的信息HEADER_SEARCH_PATHS = (
"$(inherited)",
"$(SRCROOT)/../../react-native/React/**", 至此,就搞明白了,rnpm 只是把库配置到全局,让项目感知到库的存在,但并没有配置库自身的依赖,这个第三方的库需要知道这个项目的react库的位置。
但为什么react-native-contacts这个就可以配置好呢,还有一个配置的乱七八糟,原来是它们自身就带了这个配置了。